hiker主题的个性化修改
hiker这个主题非常不错,但是也存在一些小问题,然而之前不论是提issue还是发email作者均未回复,这次闲下来所幸自己折腾折腾全给解决了,做下来发现其实并不像想象中的那么难,总的来说,就是涉及到前端的东西一定要善用浏览器的F12调试功能。修改的地方有:
删去新建page的日期和评论功能。在hiker主题中,page的格式继承自article,所以原来的代码中,
D:\blog\themes\hiker\layout\page.ejs中所引用的文件是D:\blog\themes\hiker\layout\_particla\article.ejs,所以可以将article.ejs再复制一份,删去其中和date、comment相关的代码,然后在page.ejs中引用该文件即可。更新:发现
D:\blog\scaffolds中有page,post和draft(草稿)的模板文件,直接去掉模板中的date应该也可以(后来发现不可以),且可以通过comments: false关闭评论。文章页面的交互界面(点击logo后出现)语言由中文改为英文。难的是找到编写该界面的代码文件的位置,开始的思路是右键查看页面源代码,然后通过页内搜索关键词找到该图形html代码,再从html代码中的关键词猜测代码文件的名字回主题文件内搜索,然而没找到。之后使用F12调试功能,起初只会用Elements,这和右键源代码是一样的,不过有层次,找起来更方便一些,但是事后证明这个代码文件的名字根本没在html文件中体现,所以一样找不到。后来想到这种交互功能应该是用js实现的,偶然发现Source界面出现的文件都是当前页面所需要的文件,于是在Source界面中的js文件中查找发现了dialog.js文件,接着在主题文件中搜索到dialog.ejs文件,成功修改。
Archives页面的Connect修改为Contact,email修改为Email。同样的思路,不过这次直接在html代码就发现了sidebar,一搜就搜到了,进而发现了需要修改的
\_widget\social.ejs文件,不过仅仅在其中修改email为Email还不行,修改之后发现email图标直接没了,改回去之后试了试上个部分的方法,即在default.yml中将email映射为Email也不行,最后发现是因为该代码中的email是一个key,不是用于显示而是匹配,所以要将_config.yml中的email也改为Email才行。此外,还发现social.ejs中没有关于github的代码,其所在文件夹中也没找到。主页方块和下部导航栏的透明度。这个一开始就从html代码中找到了home这一关键词,进而找到了home.ejs文件,然后在里面搜索rgb,发现了rgba:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.intro-navigate{ /*主页下部导航栏 */
width: 100%;
position: absolute;
bottom: 0px;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
border-bottom: 1px solid #eef1f8;
background: rgba(255,255,255,.6);
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
user-select: none;
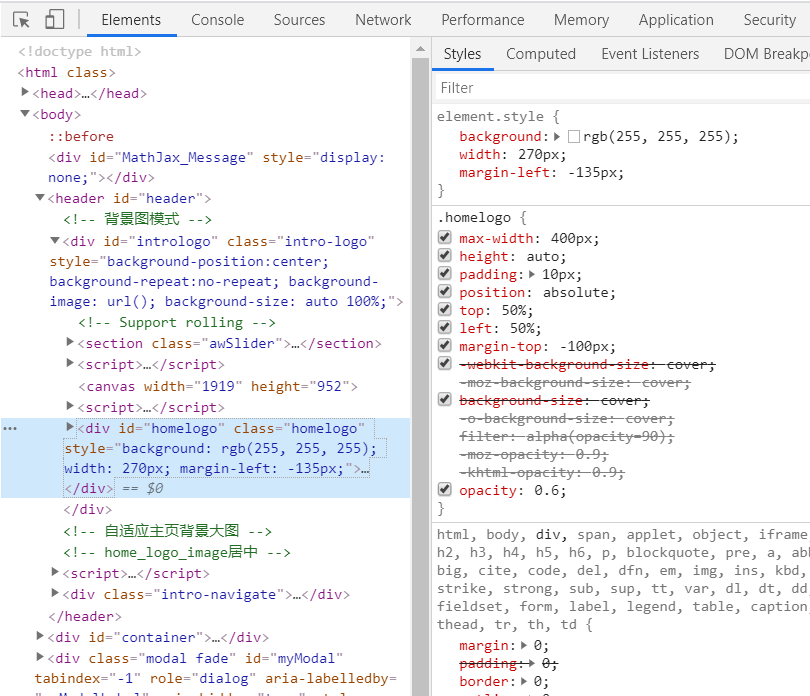
}其最后一个值便是阴影值,越小图像越透明。然而这个intro-navigate代表的是主页下部导航栏而不是方块。我以为调整方块透明度的参数肯定和导航栏一样都是rgba,于是修改了home.css中另一个rgba,但是发现方块一点儿没变。我以为在别的文件里面,又找了好久,不但搜了rgba,还搜了其margin-left的值(因为觉得这个值很特殊,但是一直没搜到这个值,最后发现是因为方块是自适应的,代码中这个值只是限制在一定范围并未具体给出),还是没找到。最后偶然发现当我把下图中opacity前边的对勾去掉之后方块一下子变成纯白了。

于是就这么发现了调整方块透明度的参数是opacity,而且就在最初的home.css文件内。。。1
2
3
4
5
6
7
8
9
10
11
12
13
14.homelogo{
max-width: 400px;
height: auto;
padding: 10px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
-o-background-size: cover;
filter:alpha(opacity=90); -moz-opacity:0.9; -khtml-opacity: 0.9; opacity: 0.6;
}使description保持在一行。查看网页源码发现description在
<h3>中,在home.css中的h3中添加white-space:nowrap;禁止其换行即可。修改title和description的字体,大小写以及字符间距。
1
2
3
4
5
6.homelogoback>h1>a {
color: #000;
letter-spacing: 2px;
/*letter-spacing: 9px;*/
/*text-transform: uppercase;*/
}去掉主页方块。
去掉主页导航栏的背景色,加粗,改变字体,改为白色。
改变整个主题的字体。
去掉改变字体大小的按钮。
改变Newer和Older的颜色。
修改全局字体大小。
滚动条美化。注意,滑块的长度会随页面长度自动变化而无法手动设置。
https://segmentfault.com/a/1190000003708894
https://segmentfault.com/a/1190000008877209
https://www.sass.hk/docs/更改回到顶部按钮图案。
部分文章内的列表和英文文章的字体大小无法改变。
夜间模式按钮。
移动端主页文章标题不会换行。
主题图片加载速度优化。
目录显示不全。
添加足迹地图
使用Echarts实现,主要参考了该文章。注意文章中的代码是有问题的,不能直接用,刚开始没发现还以为是下载的echarts.min.js或china.js(地图文件)有问题,实际上不是,echarts.min.js文件只需要在这里直接点下载即可,无需勾选全部选项,至于地图文件可以利用搜索引擎下载。因此footprint文件需要直接在作者的足迹地图界面通过查看源代码的方式获取,当然也可以用我写的,我自己调整了一下代码,加入了一个足迹点大小可变的功能,如下:
1 | symbolSize: function (val) { |
其中val[3]表示足迹点大小的参数,注意它是value数组的第二个元素,但是value前面已经有name和coordinate,所以index是3。
添加图床
本来打算用七牛云,然而七牛云的测试域名的有效期变成了一个月,除非你用备案过的域名,所以选择用Github和PicGo(图床管理工具),其实就是新建一个github repository用于存储图片。
设置完PicGo后死活无法上传,一直提示服务端错误,最后发现还是设置的问题,仓库名一栏应该填“Github用户名/仓库名”而不是仅仅一个仓库名。还有自定义域名是没有意义的,如果你真的自定义了那么图片的外链链接就是404,能定义的域名据我目前所知只有两种:http://github.com/JingwangLi/Repository/raw/master/和https://raw.githubusercontent.com/JingwangLi/Repository/master/。
一直有一个想法,就是利用类似图片的方法生成pdf的外链,我所希望的效果是若点击链接浏览器会打开一个新的空白页面展示该pdf。如果直接利用Github里面的链接,所打开的界面类似Github的代码界面只是内容换成了pdf而已,而利用类似图床的链接的话则点击链接会直接下载而不会打开新界面,暂时未找到能达到我所希望的效果的方法,只得选择点击下载这种效果。
更新:已找到解决办法,可使用gh-pages实现,是看到该博客后请教博客作者知道的。注意,新建库的库名最好小写,因为虽然在github中直接访问的话不区分路径的大小写(即字母大小写都可以正常访问),但在博客中引用的时候是区分大小写的,如果大小写不对将无法访问资源,而网址中有大写又有些丑,所以新建库库名最好小写。
更新:GitHub作为图床的访问速度实在太慢了,在将网站部署到Netlify的过程中突然想到也可以将存储库部署到Netlify上以提高访问速度,试了一下速度果然提升了不少。
添加滑板地图
访问速度优化
SEO优化
利用Netlify持续集成
Chrome会记录重定向信息吗?
具体步骤可参照A Step-by-Step Guide: Hexo on Netlify。
1 | 3:27:24 PM: Error checking out submodules: fatal: No url found for submodule path 'themes/hiker' in .gitmodules |
出现上述错误的原因是,我删除了子文件夹中的.git文件夹(可参考该文章),而父文件夹中的.git文件夹中还记录着其相关信息,将父文件夹中的.git文件夹也删去然后重新执行git init即可。
当然这里还需要说明一点,如果你在存放于 node_modules 的任何插件中修改了代码,由于 Netlify 读取的是 package.json 的信息,只会安装原插件的内容,并不知道你的修改内容,所以你需要将修改后的插件自行上传,然后再修改 package.json 中该插件的路径到你的仓库。
由于我修改过部分插件的代码,所以需要修改package.json。package.json中的依赖有如下格式:
1 | { "dependencies" : |
经过我的尝试,有以下两种可行的方法:
- 在
/blog/下建立一个modified_node_modules文件夹,将修改过的插件放进去,依赖用相对路径表示,如"hexo": "./modified_node_modules/hexo.tar",注意,一定要是压缩包而不能是文件夹,否则会报错。 - 将插件压缩后上传,依赖用url表示,如
"hexo": "https://storage.jingwangli.com/modified_node_modules/hexo.tar"。
由于比较方便,我采用的第一种方法。刚开始用第一种方法但是没压缩导致报错,后来尝试第二种方法的时候发现只有得用压缩包才行,后来发现原来第一种方法原来也是可行的。
A Step-by-Step Guide: Hexo on Netlify
博客通过 Netlify 实现持续集成
npm-package.json
将 Hexo 静态博客部署到 Netlify
升级评论系统
- Valine通过邮箱而不是昵称确定身份,因此只有不同邮箱的用户的头像才不同。
- 更改highlight状态之后并不影响之前的代码高亮与否。
- 不显示浏览器版本和操作系统版本。
- Comment会自动创建。
https://valine.js.org/quickstart.html
https://wanxiaoyy.github.io/2018/11/13/%E4%B8%BA%E4%BD%A0%E7%9A%84Hexo%E5%8D%9A%E5%AE%A2%E6%B7%BB%E5%8A%A0Valine%E8%AF%84%E8%AE%BA%E7%B3%BB%E7%BB%9F/
https://hjxlog.com/posts/20191203a1.html
多设备发布
网站底部增加社交链接
其实Hiker中本就存在我想要实现的效果,将主题配置文件中sidebar的放置方式改为bottom即可,但这样一来不只社交链接,sidebar中的其他版块也都被放置在网站底部,这就太丑了。因此,我没有采用改变sidebar的放置方式这一方法,而是将social.ejs中有关代码复制到footer.ejs,但需改变代码中类的名字,否则会与sidebar冲突。此外,还需将sidebar.styl和sidebat-bottome.styl中和社交链接相关的代码引入style.styl中,同时不要忘了修改类名。
添加社交网站图标
因为exo NexT原始主题是采用了Font Awesome图标,并未包含如知乎、豆瓣这类中国大陆的社交网站图标。所以需要加入另一种图标的支持,使得博客可以显示出知乎、豆瓣这类的图标。
相关文章大多是关于在NexT主题中添加图标,如果不是NexT主题,则要结合自己所使用的主题进行修改,不过大致步骤是一致的。
我在添加过程中遇到了以下几个问题:
- 可能由于网站改版的原因,阿里巴巴矢量库的购物车中并没有
下载代码的选项。寻找半天无果,最后受知乎某回答的启发,发现可以将选中的图标添加至项目,然后在项目中便可以下载代码了。 - 对于我的博客主题而言,
iconfont.css中的代码直接复制即可,无需进行修改。但是,如果不做任何修改,iconfont图标和Font Awesome图标的样式便需要设置两次,这就产生了冗余代码。因此,需要让iconfont图标的样式继承Font Awesome图标的样式。我发现了这行代码,.widget2_athemes_social_icons li a [class^="fa"]:before,所以只需在iconfont图标前添加fa便可实现上述目的,如下:<li><a href="<%= theme.social[key] %>" title="<%=key.trim()%>"><i class="fa iconfont icon-<%= key.toLowerCase() %>" aria-hidden="true"></i></a></li>,最后不要忘了将.iconfont中除了必须的font-family之外的属性删除,以免覆盖继承的样式。
https://blog.dlzhang.com/posts/89dad1c1/#5c23395f1579a3005f18ede7
https://www.dazhuanlan.com/2019/12/07/5deafb323d253/
https://www.zhihu.com/question/25952487/answer/71917554
https://zhuanlan.zhihu.com/p/27699518
在线编辑
添加爱心
爱心雨和点击后出现爱心
https://blog.csdn.net/qq_41879385/article/details/83472892
https://42xyyang.top/post-19.html
跳动的心
https://blog.csdn.net/qq_36443497/article/details/79448552
https://blog.csdn.net/lchSAIL/article/details/52933229
https://www.runoob.com/css/css-align.html
busuanzi 网站访问次数初始化
https://www.shaoguoji.cn/2016/12/02/use-js-to-fix-busuanzi-count/
https://blog.csdn.net/whik1194/article/details/83513630
http://ibruce.info/2015/04/04/busuanzi/